こんにちはhisaoです!
このブログは今時にしてはPCからのアクセスも多いのですが、半数以上がスマホからの回覧です。
最近はスマホ対応のサイトが当たり前になっていますよね。
WordPressにもプレビューはありますが、ほとんどの方はPCで記事を書いていると思うのでプラグイン無しだとスマホでの表示画面は確認できません。
ですのでWordPressでブログ記事を書き終えると私は自分のスマホで表示具合を確認していました。
ですが、今はPCのWordPressプレビュー画面を、プラグイン無しで一瞬でスマホプレビュー表示に変更することができる方法を知ったのでご紹介します!
Firefoxでのスマホ画面プレビュー表示のやり方
SafariやChromeでも可能ですが、私はFirefox派なのでFirefoxを使ったやり方を紹介します。
FirefoxとChromeは結構似ていますが、Firefoxの方がメモリを消費しにくいし、直感では軽く感じるので私はFirefoxを使っています。
WordPressでスマホのプレビューを表示する
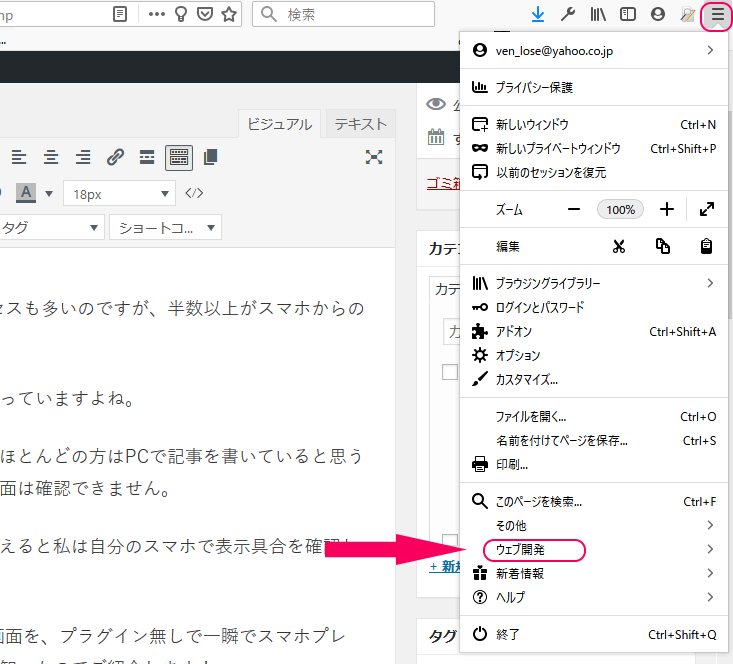
Firefoxの画面、右上の設定(三本線) [Ξ]をクリックしメニューから「ウェブ開発」を選択します。

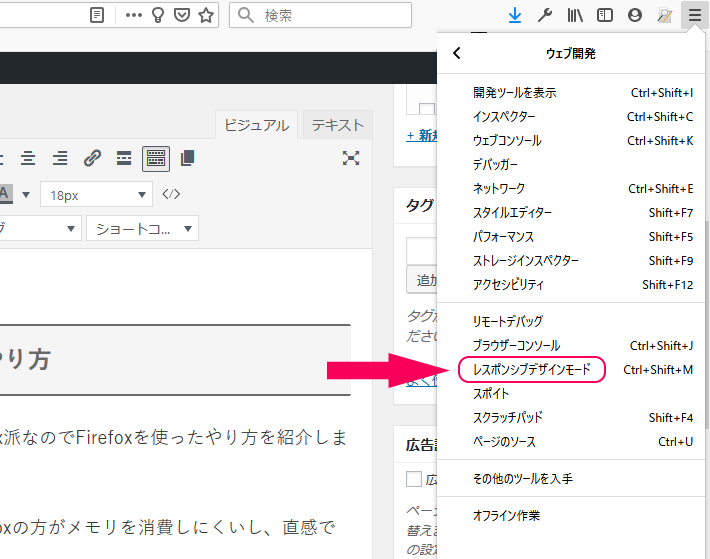
するとウェブ開発のメニューが開くので「レスポンシブデザインモード」を選択します。

Ctrl+Shift+M
簡単に開けるので覚えておくと更に使いやすいと思います。
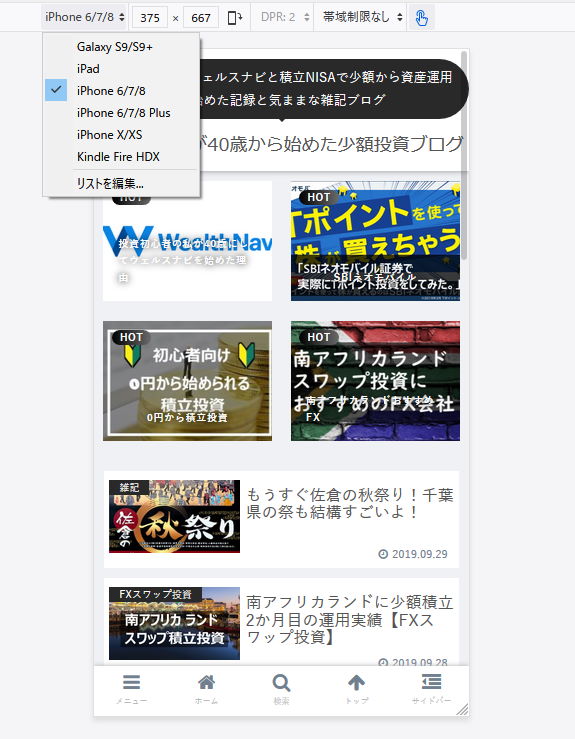
するとスマホ表示画面に切り替わります。
スマホといっても画面のサイズは機種によって様々ですよね。
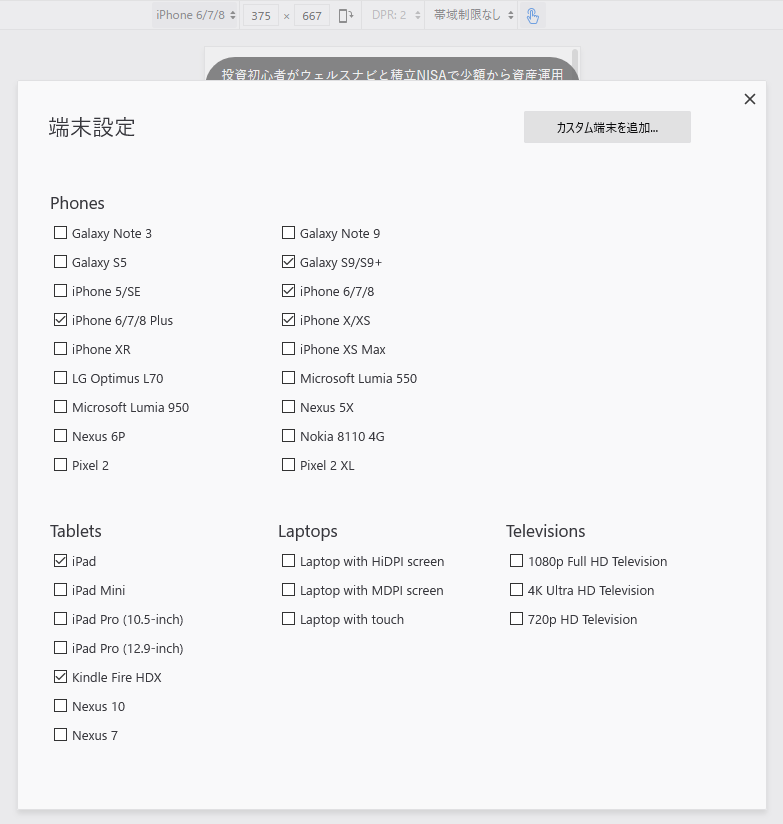
iPhone6だとかXだとかGALAXY等ありますが、Firefoxの「レスポンシブデザインモード」ならタブレットまで色んな機種のプレビュー表示が可能です。

ここの項目は「リストの編集」からプレビュー表示させたい機種を登録できます。

ちょっとマニアックな機種までカバーしてます。流石Firefoxです!
ちなみに私のサイトの回覧者は圧倒的に「375×667 サイズiPhone6、6s、7」これが一番多かったです。

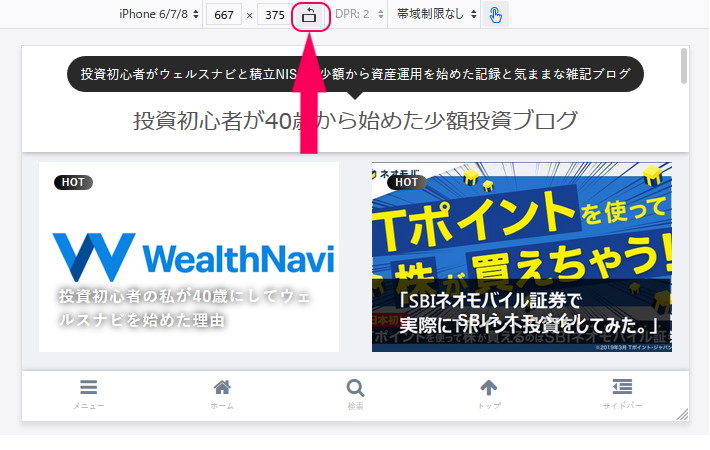
そして中央のスマホマークをクリックすると横向きにした時のプレビュー表示も可能です。
WordPressプラグインでスマホプレビュー表示する場合「Responsive Post Preview」

WordPressのプラグインにも、スマホ画面のプレビューが出来る物があります。
管理画面から「プラグイン新規追加」の検索をかけてもヒットしなかったので、ダウンロードリンクを張っておきます。
こちらからどうぞ(Responsive Post Preview)
プラグインをダウンロードして任意の場所にzipファイルを保存して、プラグインの新規追加から「ファイルのアップロード」で追加してください。
「Responsive Post Preview」を有効化すると、いつものWordPressの記事編集ページのプレビューボタンの下にスマホボタンが出現します。
まとめ
今回はブログ書いてる方むけに、WordPress等のブログ記事のスマホ画面の確認プレビューにプラグイン無しで確認認する方法とプラグインでプレビュー表示するやり方を紹介しました。
SafariやChromeでも同じような感じで可能ですので、あまりプラグインを入れたくない人は是非ブラウザの機能を使ってみてください!



