こんにちはhisaoです!
私はワードプレスのテーマにCocoonを使用しています。ある程度いじれる人にはCocoonは無料で最強だと思っています。
無料テーマ、有料テーマーの違いに有料テーマはSEOに有利と言う方も居ますが、どの位の差があるんですかね?
私が思う有料テーマーのメリットはデザイン性に優れていて、カスタマイズが容易にできる。それによって時短が可能という事が一番のメリットだと思います。
なので当分はCocoonのお世話になります。(引っ越しも大変そうだし)
そんなCocoonが先日のアップデートで、プラグイン無しでレビュー記事に星評価を表示させてReview構造化データを出力出来るようになりました。神です!
このReview構造化データを出力すると検索結果に星を表示できるようになります。
Cocoonを利用してGoogleの検索結果にレビュー記事の星を表示する方法を紹介します。
レビュー記事に星評価を表示する方法
記事の設定
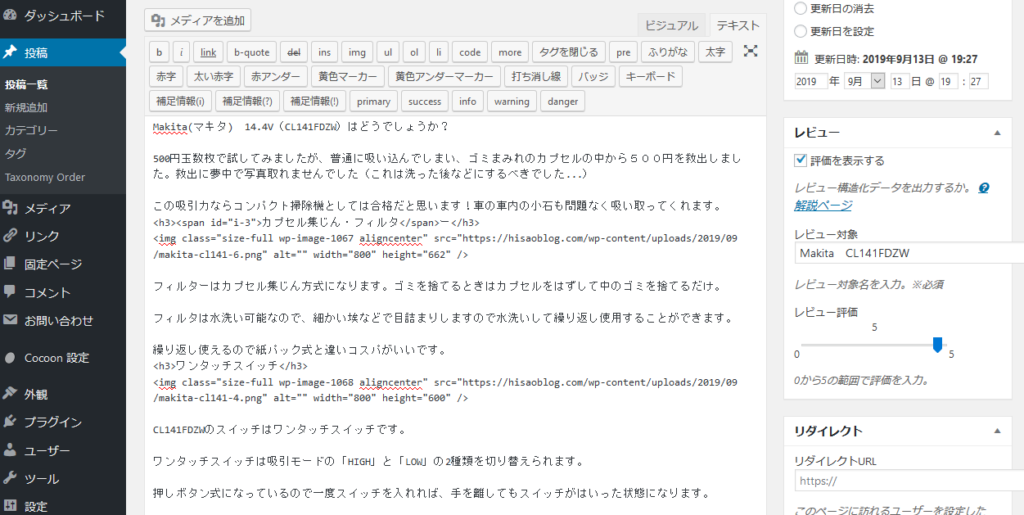
まずワードプレスの投稿するレビュー記事の投稿編集ページを開きます。

右サイドのメニューに『レビュー』という項目がCocoon 1.9.6から追加されています。
右のメニュー項目の

- 評価を表示するをクリックして有効にする
- レビュー対象を入力
- レビュー評価(星の数)を入力
Cocoonの設定はAmazon同様段階の評価仕様になっています。
投稿記事で設定するのはこれだけです。
構造化データの確認
このReview構造化データはサイトには表示されないので、うまく設定できているかわかりませんので、確認してみます。
まずはサチコ(Google Search Console)にURLを入力し直ぐに反映してもらいます。体感で3~5分でクローラーが巡回し反映されてる感じです。
Googleの構造化データテストツールにアクセスし、確認したいページのURLを貼り付けてテストを実行します。

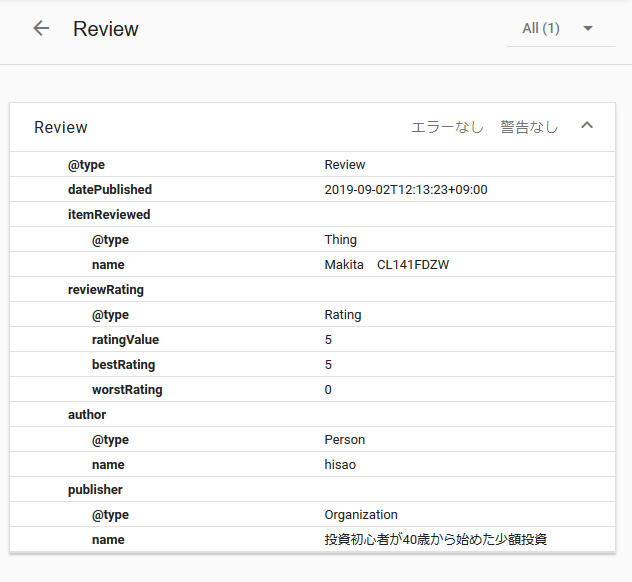
項目の「Review」をクリックすると上のような画面が表示されます。
- name→商品の名前
- ratingValue→評価数
- author→レビュアー
- publisher→サイト名
検索結果とサイト内の表示
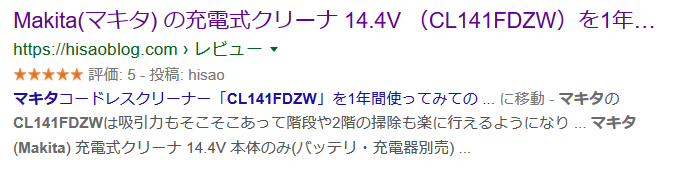
Googleの検索結果の表示
構造化データが出力され、検索結果の表示も変わりました。

星が入ると目立っていいですね!個人のサイトではあまりレビューの構造化データを使ってるサイトが少ないので差別化にもなりますよね。
★★★★★評価:5 - 投稿:hisao!!!「かっこいい笑」
しかし、これによって検索順位が上がったりはしません。順位に影響は無いらしいです。
実際のレビュー記事はこちら。

実際のサイトでの表示

左上に評価が表示されるようになりました。
CSSの初期設定は以下になっていますのでテーマエディターで、文字の大きさやポジションは修正できます。
.review-rating .rating-star{
background-color: transparent;
width: auto;
position: absolute;
z-index: 1;
right: 0;
}注意点
レビュー記事以外で設定したり、関係ない情報を入力してはいけません!
ペナルティーの対象になるそうです。

さいごに
今回はCocoonの機能を紹介しました。
本当にかゆいところに手が届く無料のワードプレスのテーマです!
これからブログ始める方は「Cocoon」是非使ってみてください。
レビュー記事にはニーズがありますからレビュー記事を書く場合は是非設定しましょう。プラグイン無しで利用できるのはありがたいです!
WordPress無料テーマ「Cocoon(コクーン)」とは
高機能で有名な WordPress の無料テーマ「Simplicity(シンプリシティー)」
その Simplicityを作られているわいひら@寝ログさん が、2018年に後継として新たにリリースした無料 WordPress テーマです。
ヘルプやフォーラムもあり、初心者でもブログの最初のテーマにおすすめです。


